对于将页面得一个内容全屏显示,我们可以使用`vh`这个单位,`vh`代表浏览器视口得高度,也就是当前可见区域高度,如果你想要在显示个页头,可以使用计算属性,也就是
```css
.demo{
height: calc(100vh-var(--header-height))
}
```
例如tesla的官网,首页就是铺满一个屏幕

即使在手机上也是刚好铺满首屏。
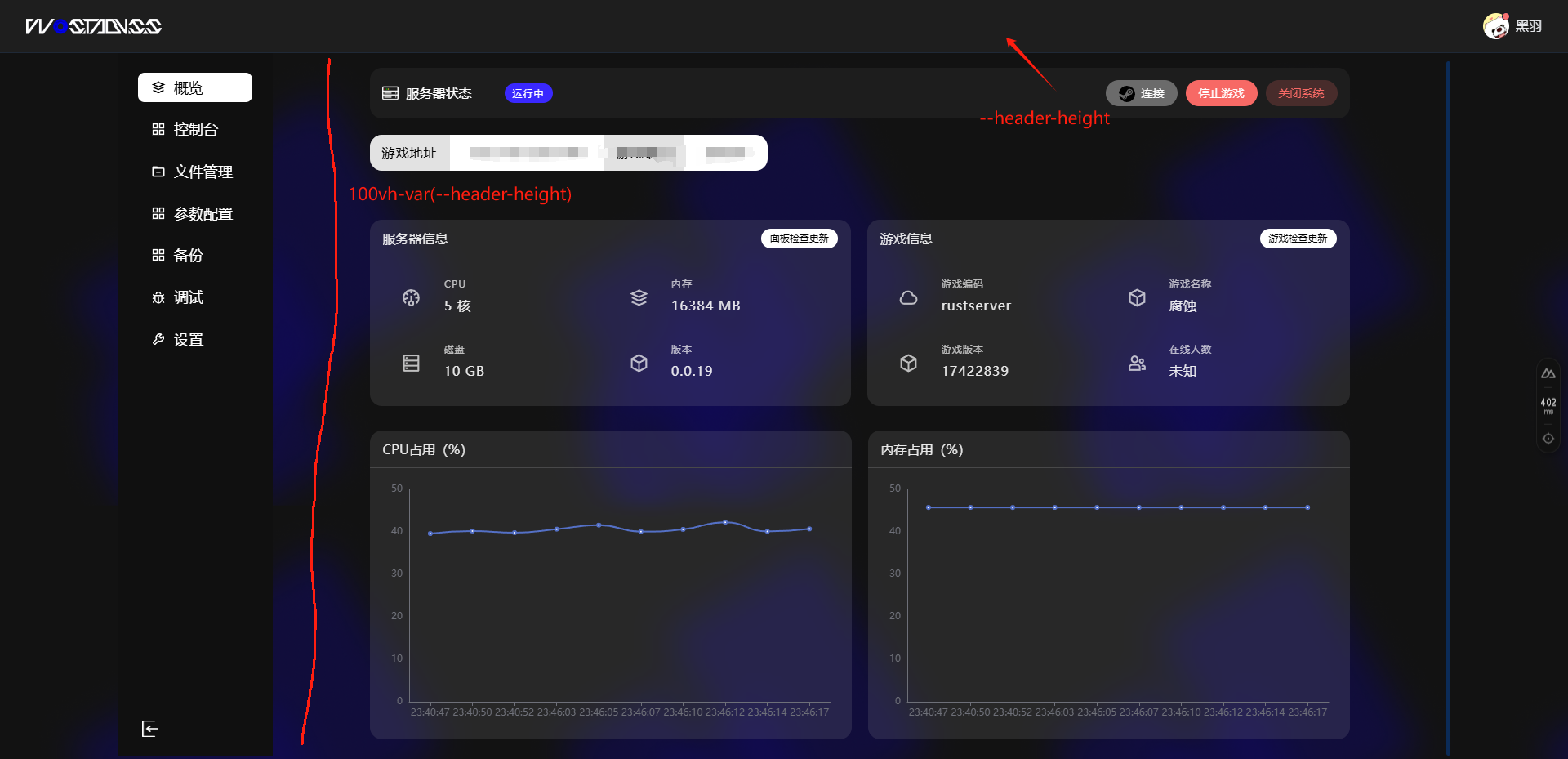
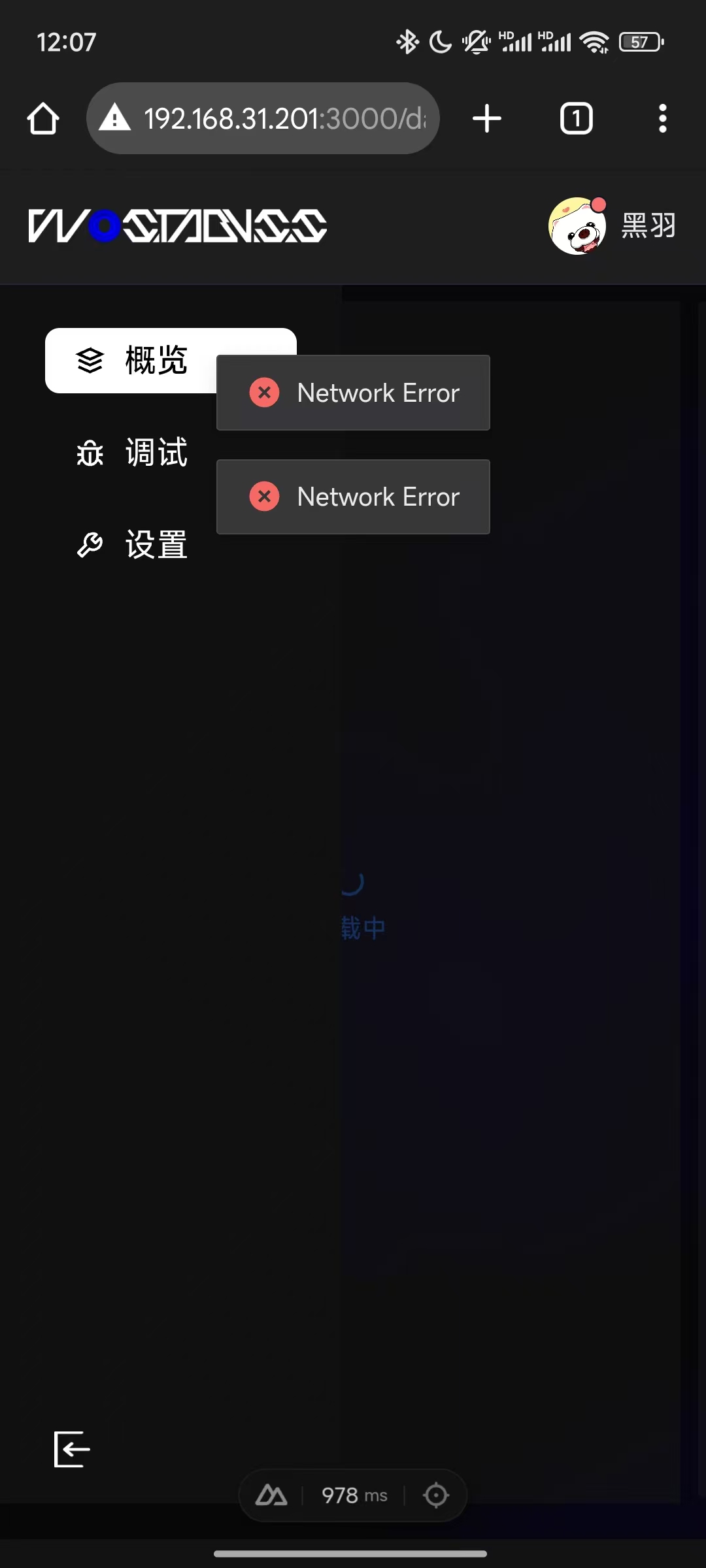
再回过头看我这个页面

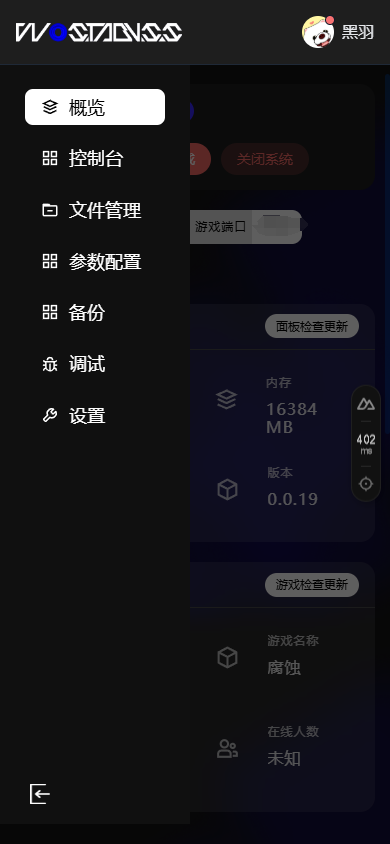
目前展示很正常,铺满全屏,正式我想要的效果,我们切换到手机模式

也不错哈。
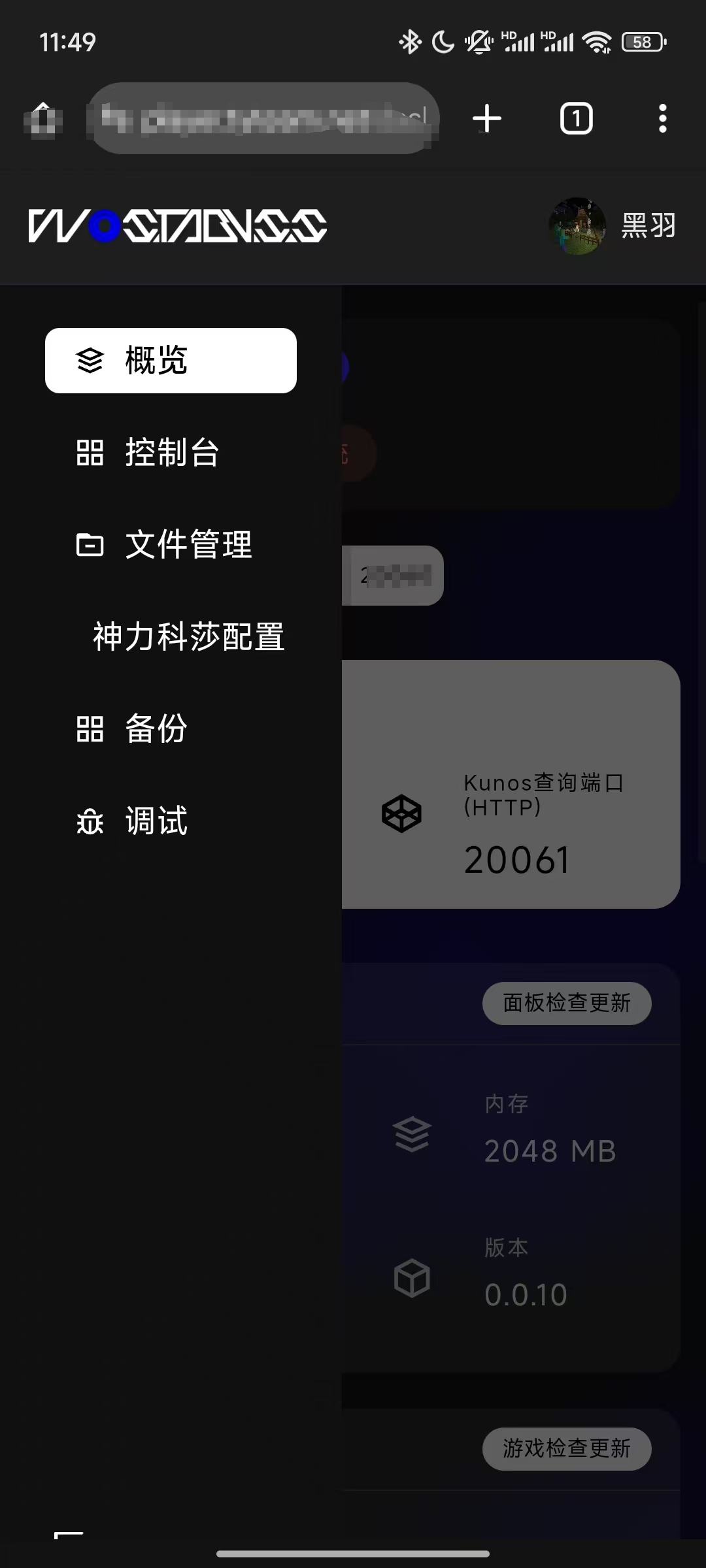
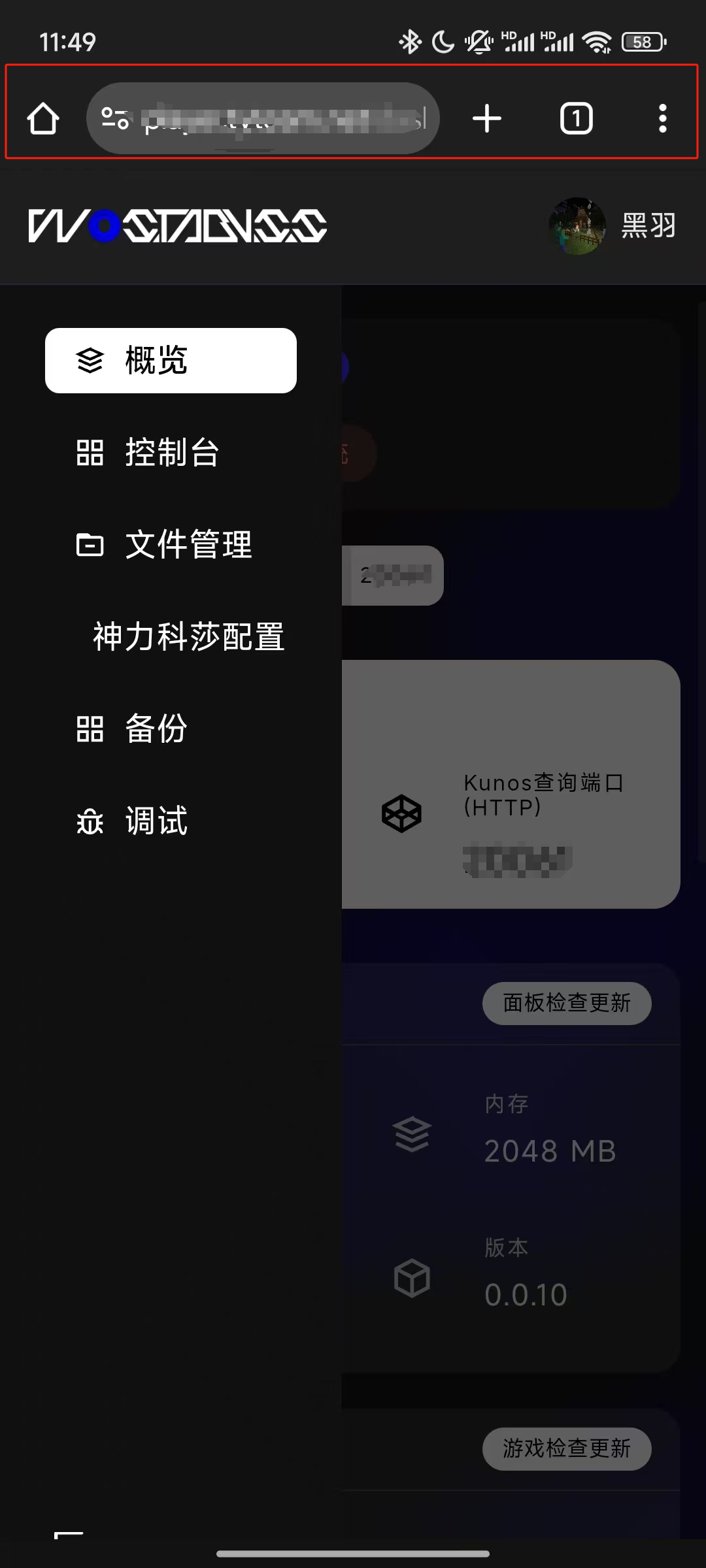
为什么要说踩坑呢,当我正真使用手机打开的时候。

我最下面的退出按钮哪去了!!
原来,这手机上面,`vh`高度并不等与真正的视口高度,可能`vh`的高度比首次打开的视口高度要大,按照`vh`高度来布局,退出按钮就跑到了最下面了,因为对于有些情况,滑动网页时时候,上面的导航栏会隐藏,这时候的`vh`才是视口高度。

当然,你想要获得更好的展示效果,对于非信息流的网页,让用户打开就看到完整的页面,`css`还提供了其他选择。
* lvh : 等同于vh,最大视口高度,算上上面导航栏
* svh :不算导航栏
* dvh :我觉得这个最实用的,动态高度,导航栏显示就不算导航栏,更小一点。导航栏不显示时,也是不算导航栏,因为这时候本省没了导航栏,显示又更大了一点,总之就是贴近用户真实看到的视口高度。
把我的高度计算切换为 `dvh` 这下终于正常了

> 错误是本地调试问题
---
最后补充下
在`tailwindcss`官网,有个非常生动的[例子](https://www.tailwindcss.cn/docs/height#large-viewport-height)
还有就是`MDN`的[文档](https://developer.mozilla.org/zh-CN/docs/Web/CSS/length),介绍了`css`的所有长度单位,非常实用,作为后端顺带开发前端,里面好多单位都是没见过的,属实是开了眼,浏览器兼容性也不错。

CSS 踩坑之浏览器长度单位,vh,lvh,svh

